info
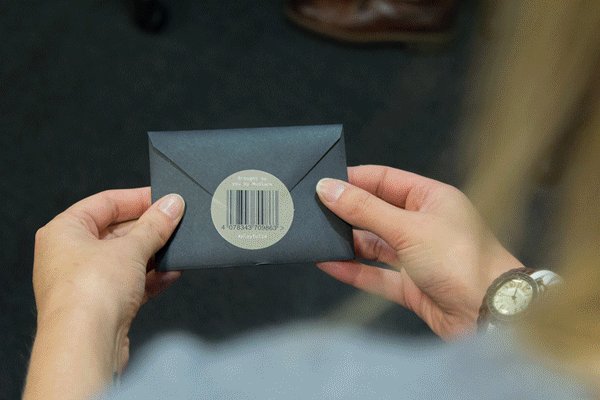
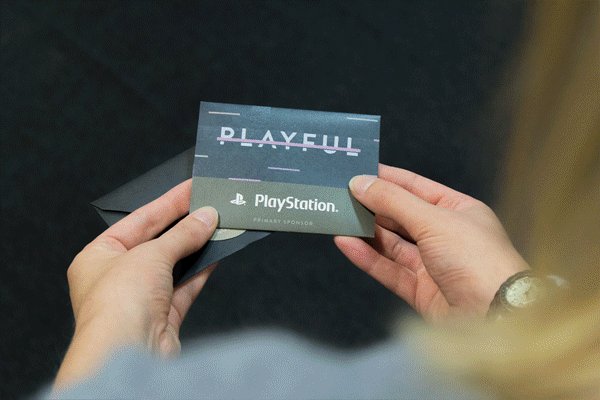
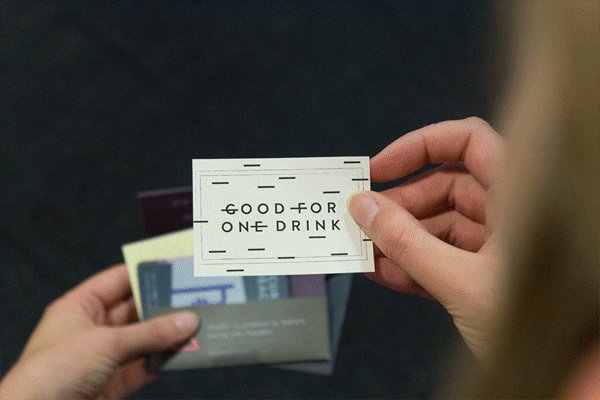
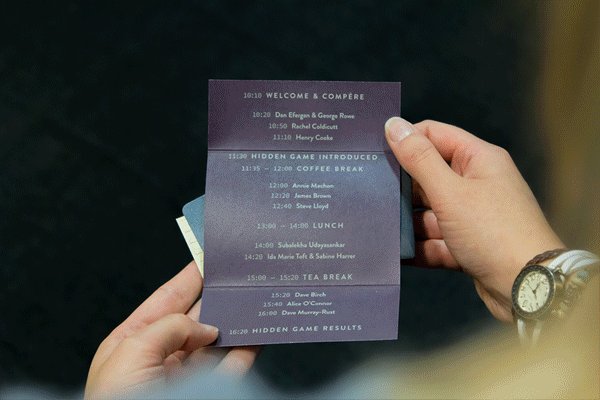
An identity system and website for Playful, a one-day creative conference held at Conway Hall in London. The theme was Hidden.
role
- Identity
- Interaction
- Digital and print
- Front-end dev



An identity system and website for Playful, a one-day creative conference held at Conway Hall in London. The theme was Hidden.




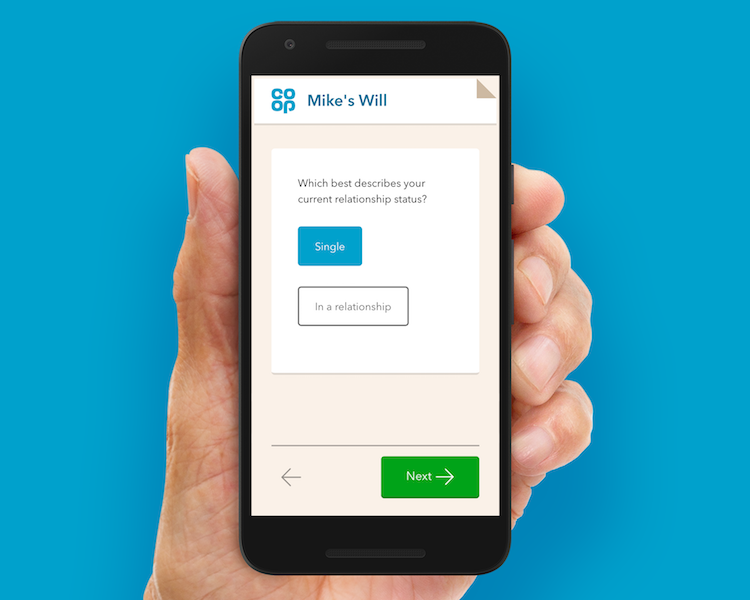
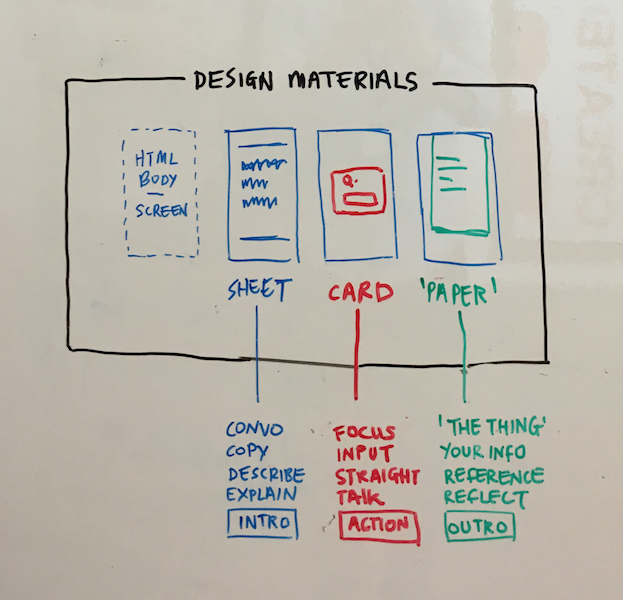
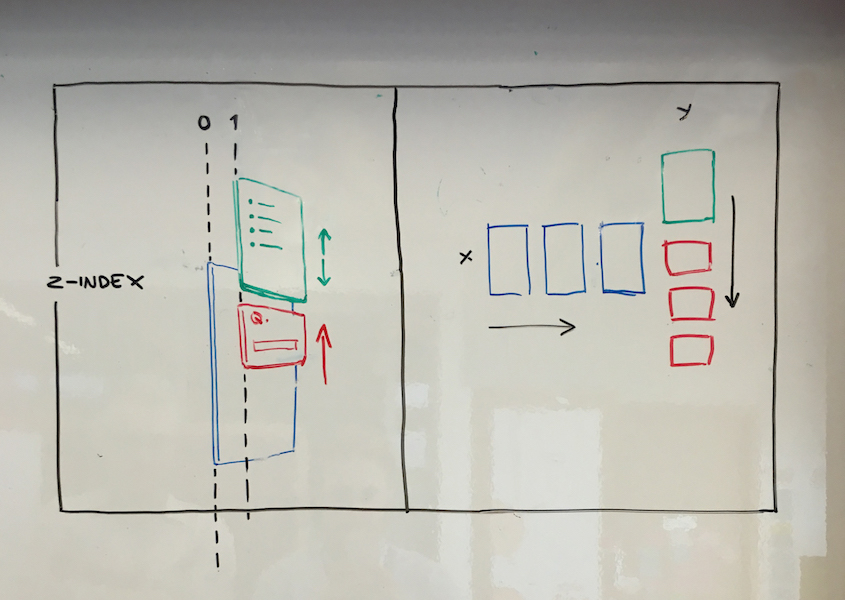
A digital-first service that helps every adult in England and Wales get a will that’s right for them.



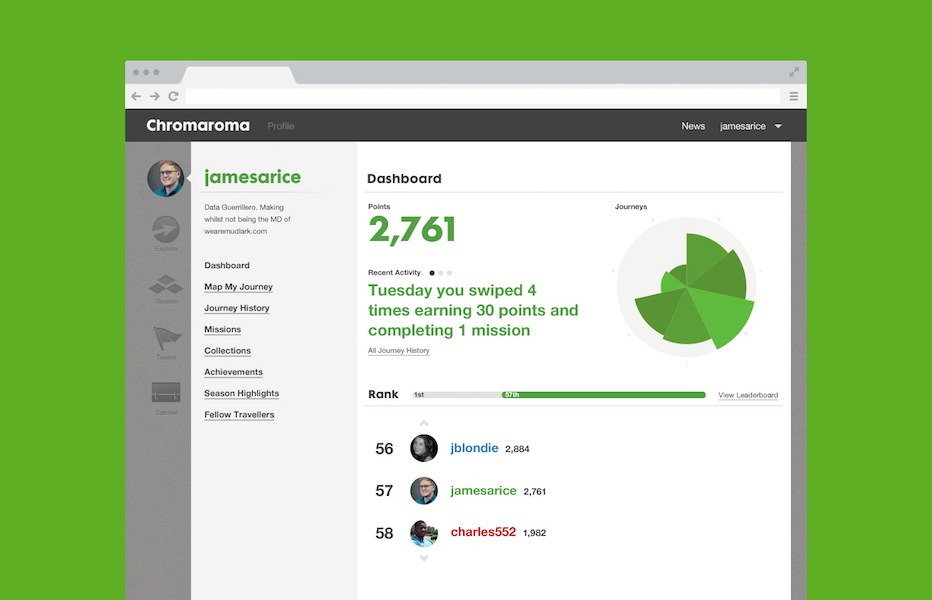
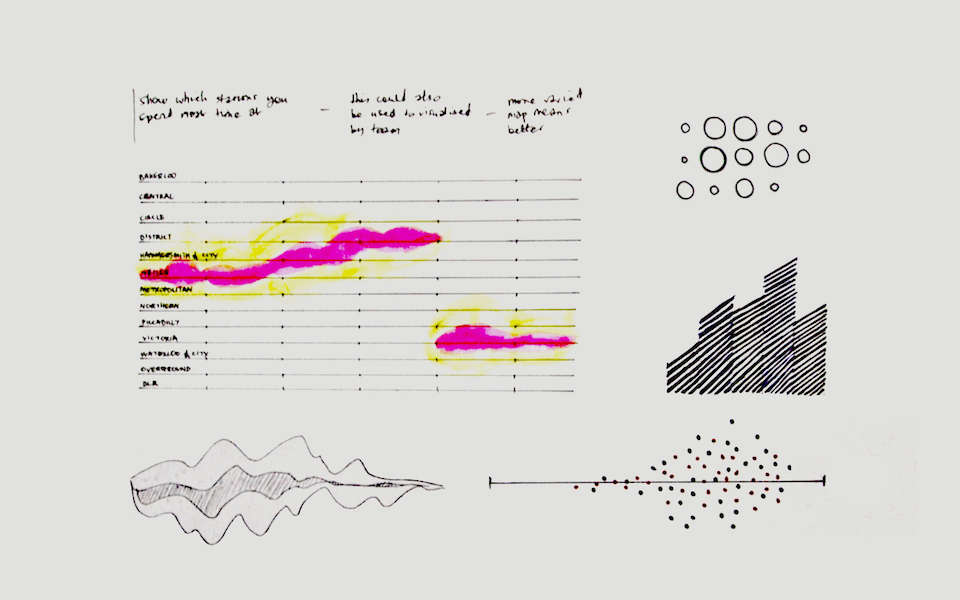
London’s first Oyster card powered travel game. Chromaroma takes your travel data and makes it into a game where every journey counts in a competition for the city.



A prototype where Perceptive Media meets the Internet of Things—Perceptive Radio perceives its audience to adapt its narriative.


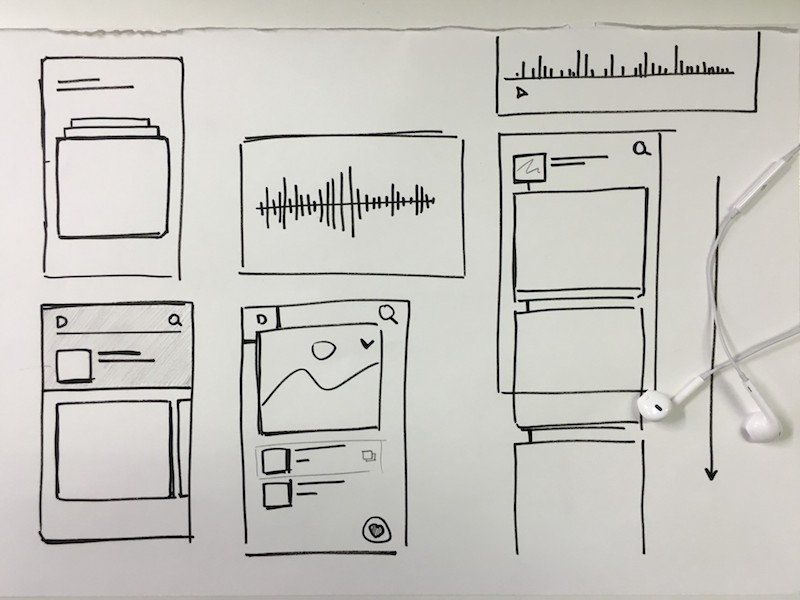
An app that resonates for those who love to discover new music. It finds a common thread—between music they know, and music they may not know—through analysing what samples those songs use.



Comic Relief’s Tech for Good programme supports not-for-profit organisations in using digital technology to create social change by delivering new ideas or more effective services.



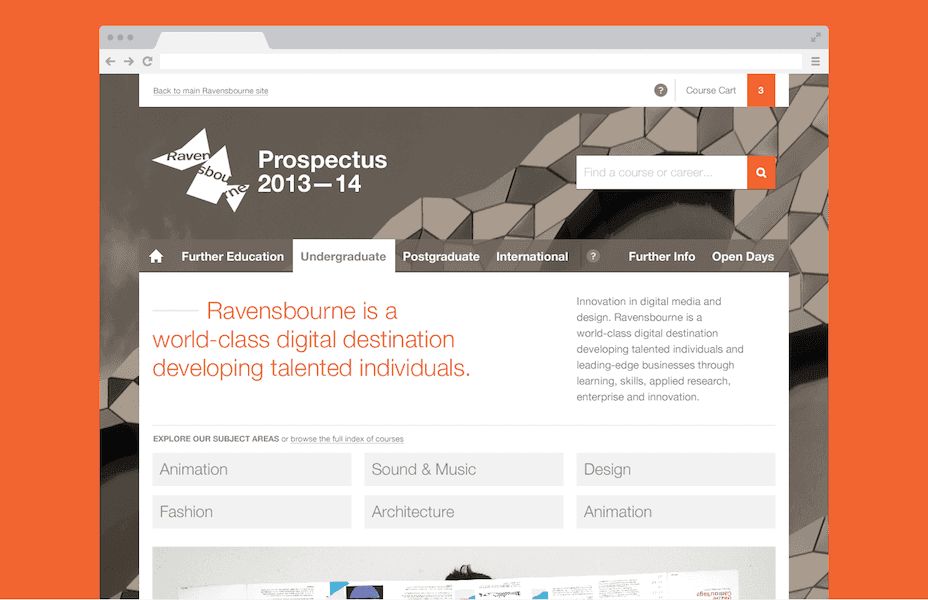
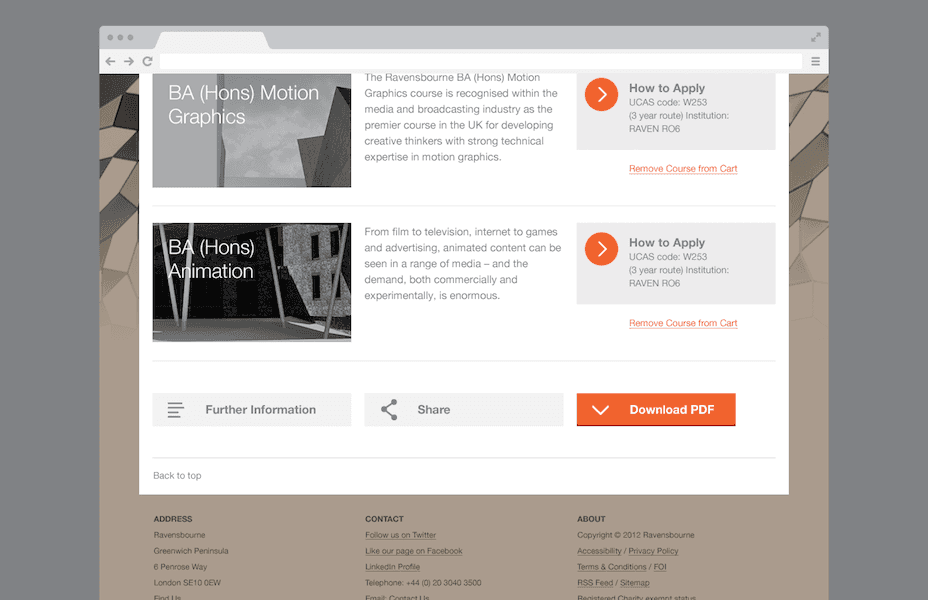
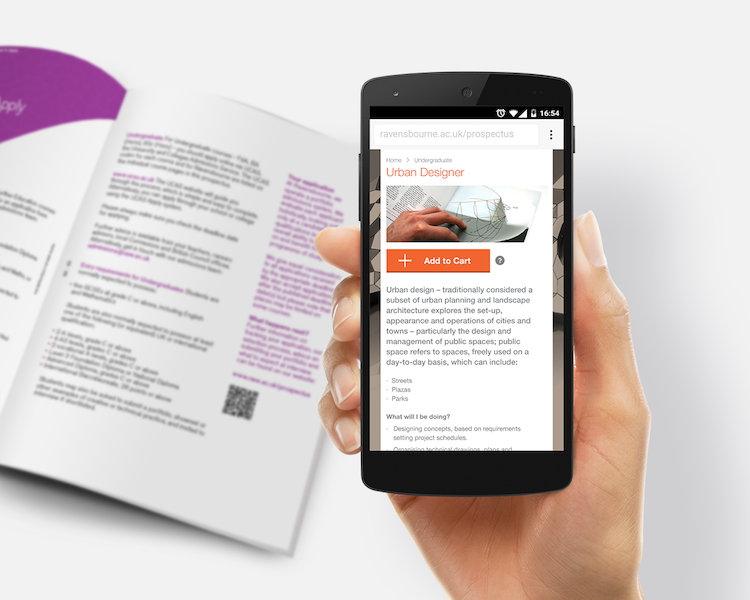
A university prospectus website designed from the ground-up to encourage enrolment of prospective students using the shopping basket metaphor.



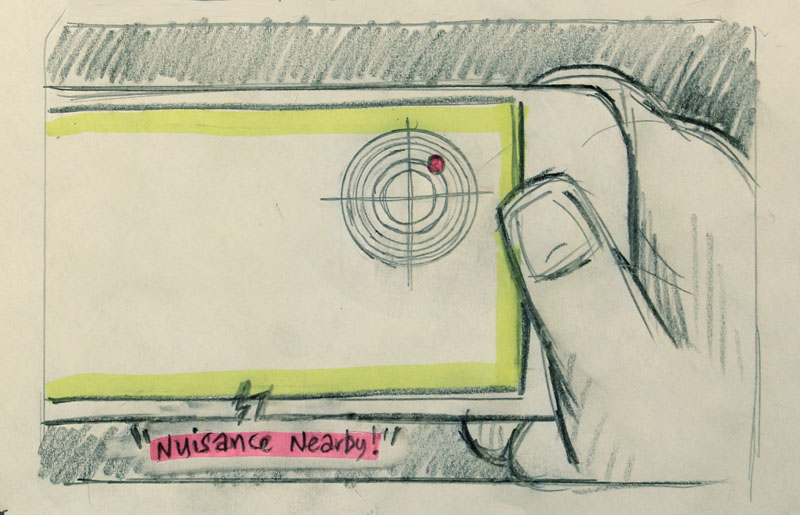
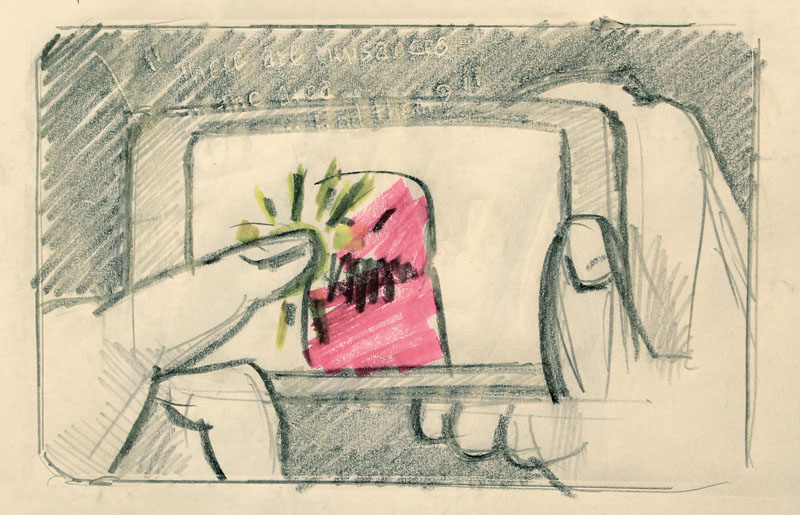
An animatic showing an AR game for a story about a hidden world below the streets where you see the things that grown-ups don’t, and encounter eyepopping Nuisances.



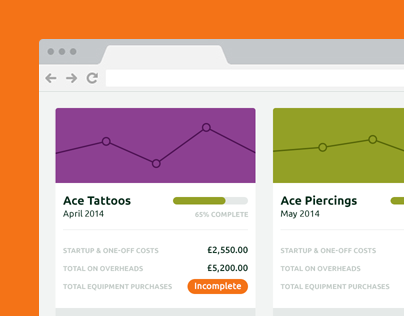
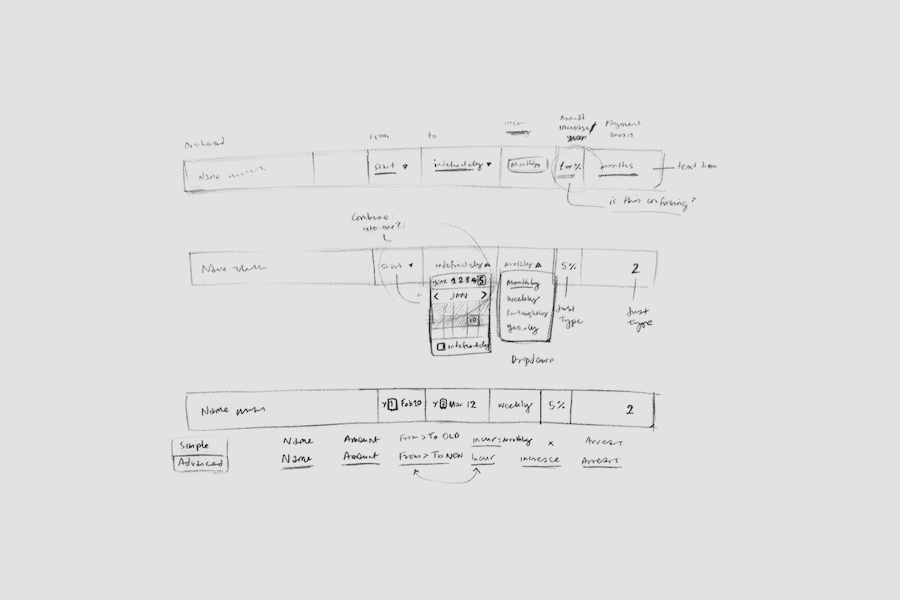
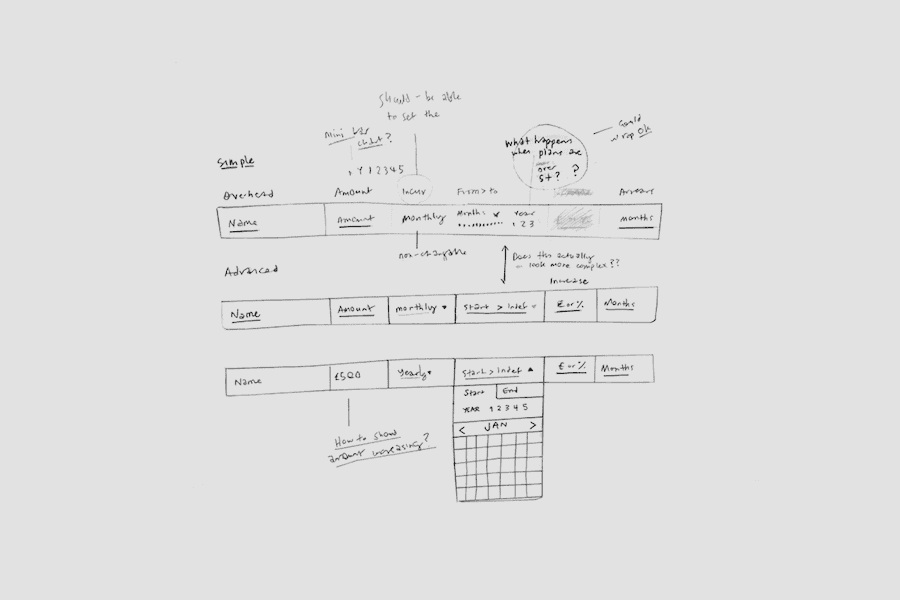
Trusted by universities, enterprise agencies and accountants, Finanscapes makes business forecasting simple, easy and painless.


An identity system and website for Playful, a one-day creative conference held at Conway Hall in London. The theme was Playing with Form.



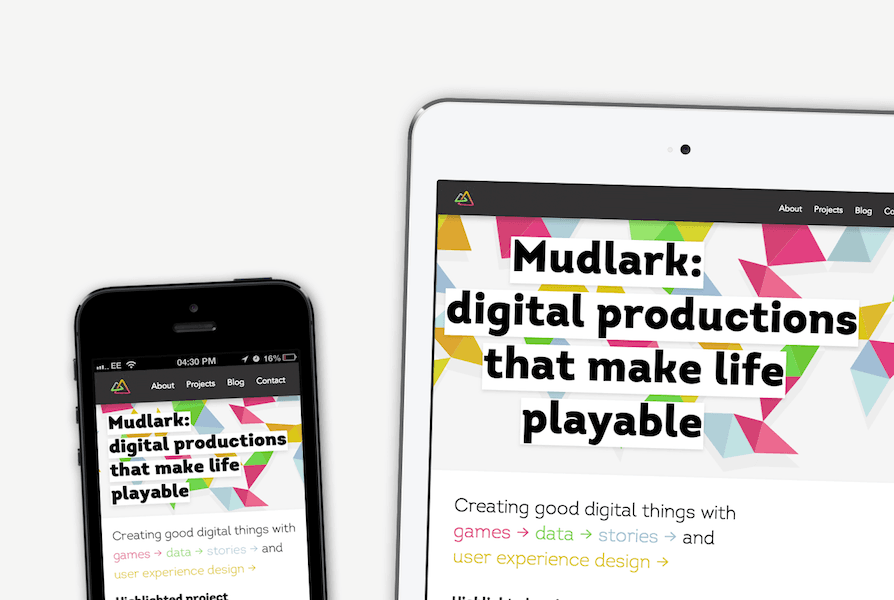
A new identity for an innovative digital production company looking to move in a new direction.



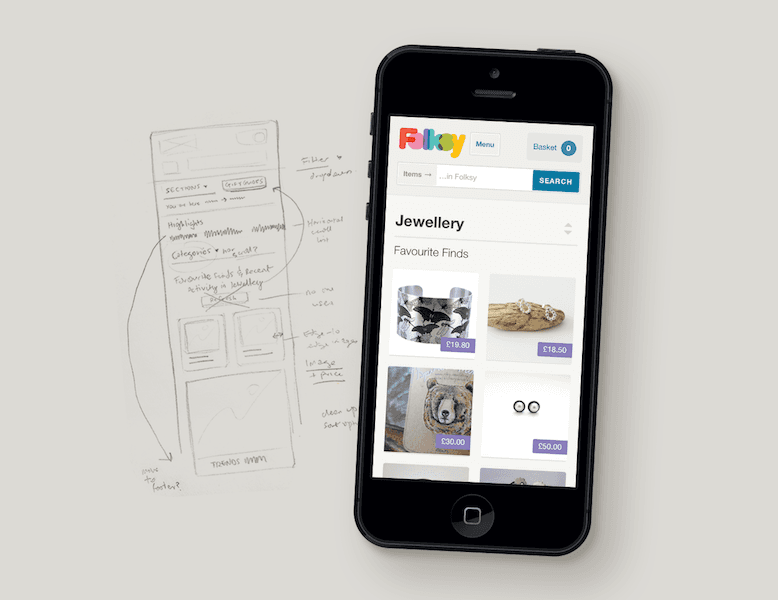
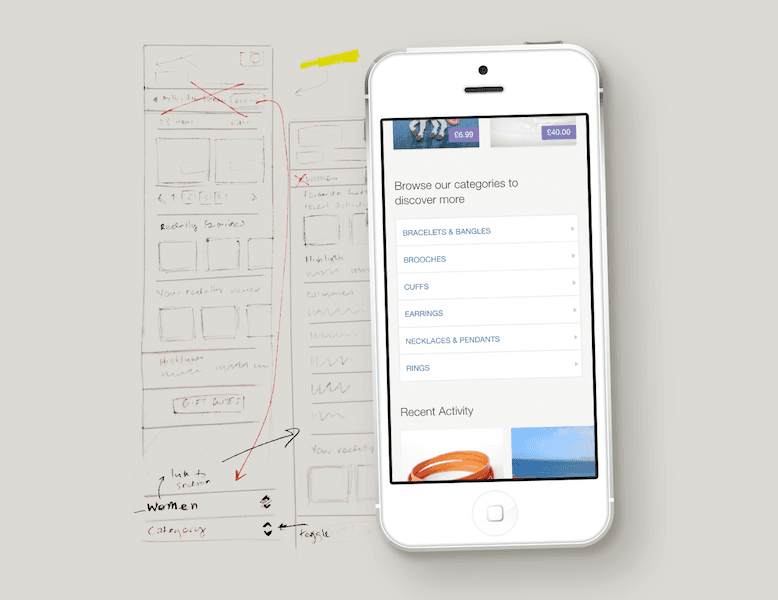
Improving the largest marketplace for handmade work focusing exclusively on UK designers and makers.



Cold Sun takes real-time weather data from a player’s location and amplifies it in a game universe where climate change has drastically changed everything.



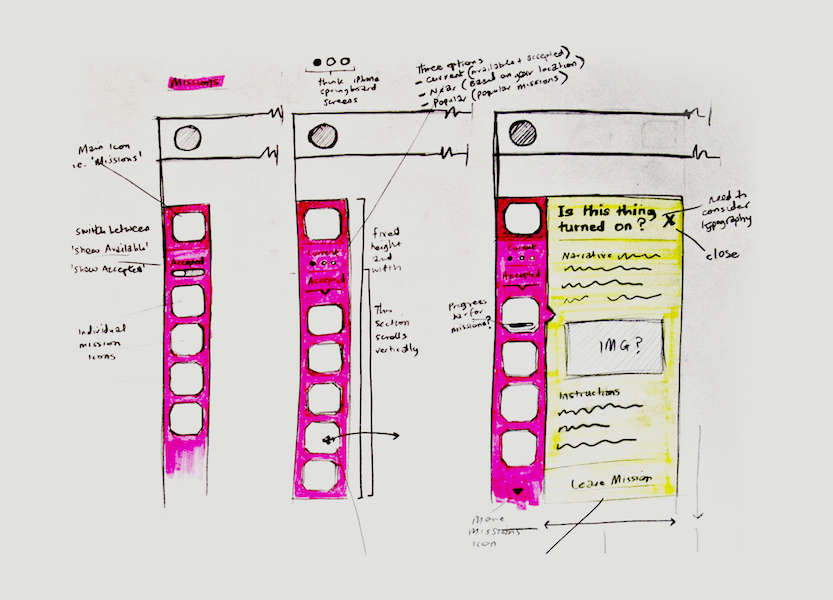
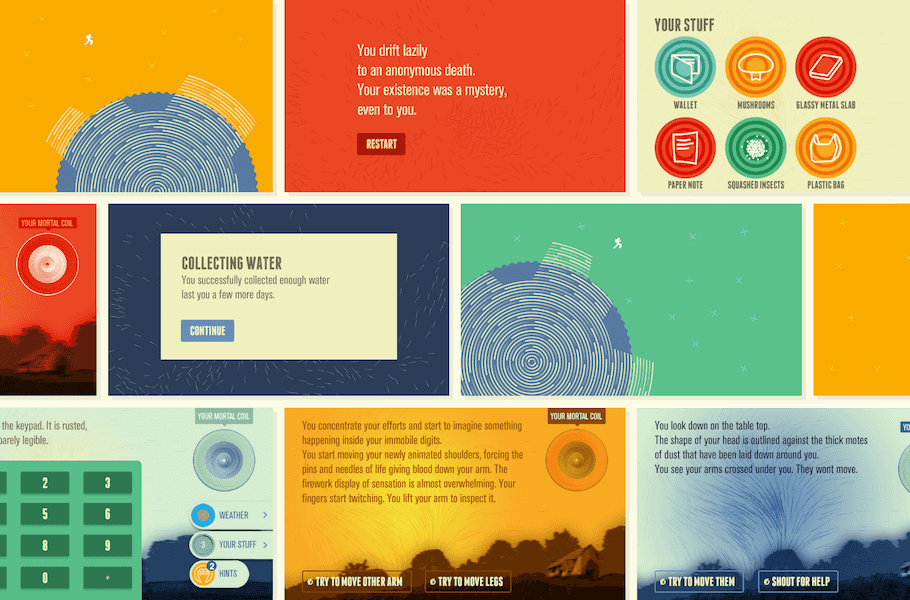
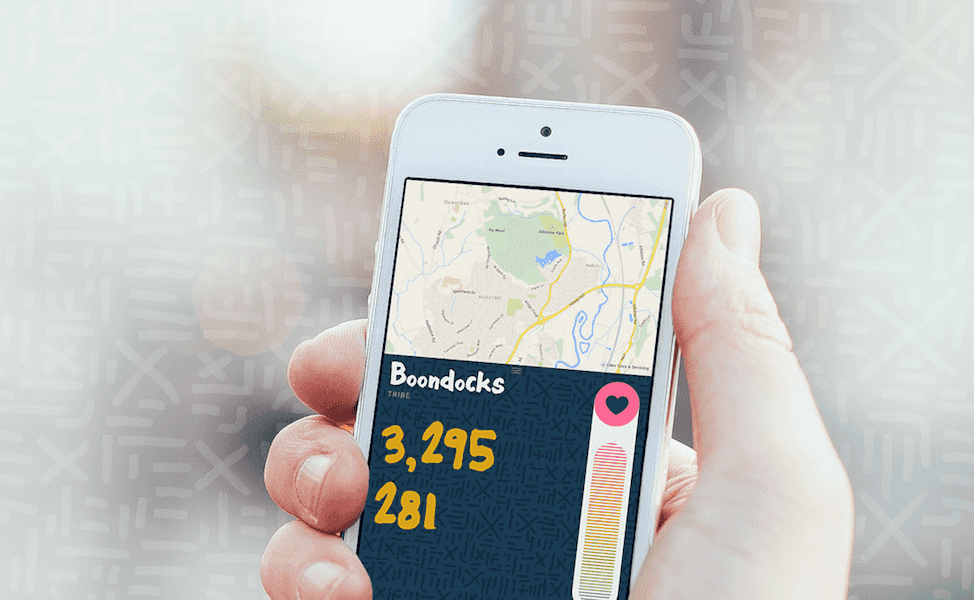
A prototype milti-player geolocated strategy game where your Tribe depends on the choices you make in the real world.

The game to decide tea-making duties.




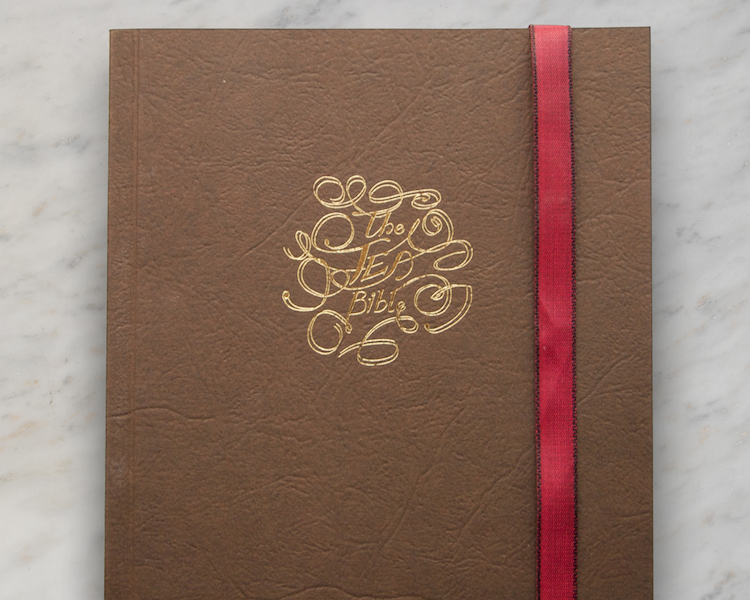
A self initiated bespoke book, The Tea Bible re-appropriates The Bible format with information and facts on traditional teas from The East.



Identity for an inspiring conference.

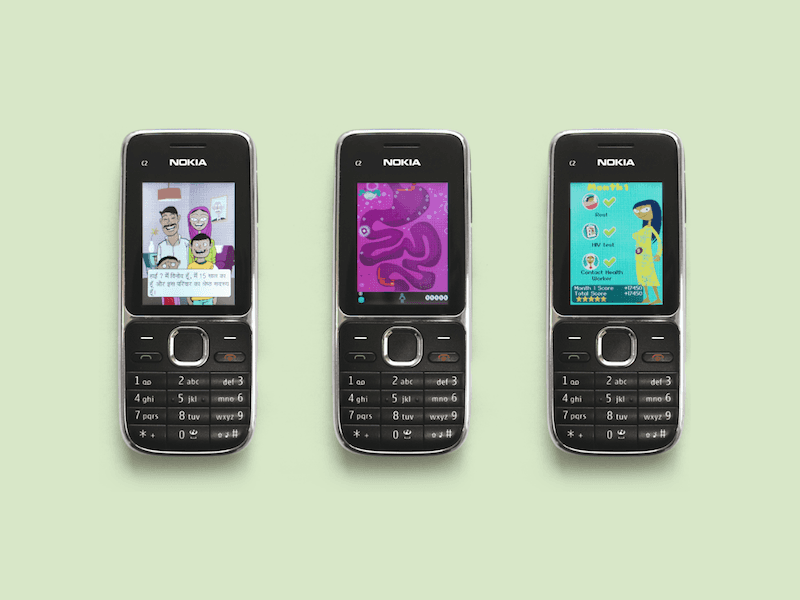
Games for target audiences in India and Africa on non-smart, low-end, widely-available mobile handsets blending social impact content with compelling gameplay.


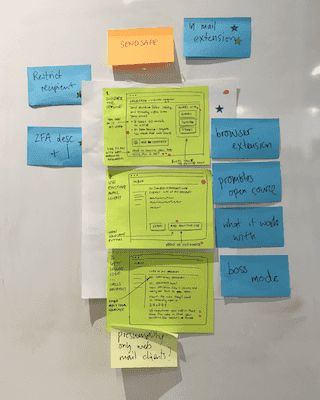
Atbash is a “secure attachment” browser extension we used to test whether we could build tools that are safe enough for high-risk individuals and useable enough for the mainstream.


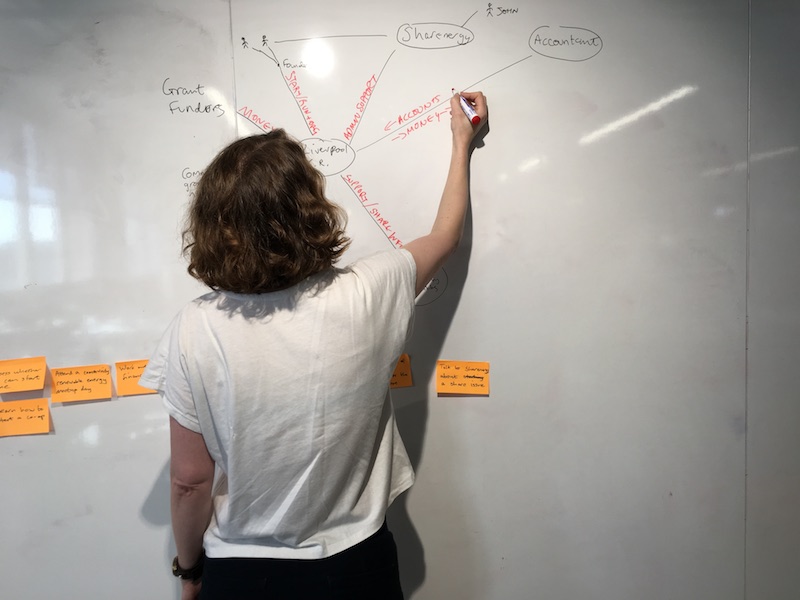
With a mission of accelerating Britain’s transition to sustainable energy controlled by its communities we tested new business models and prototyped propositions.


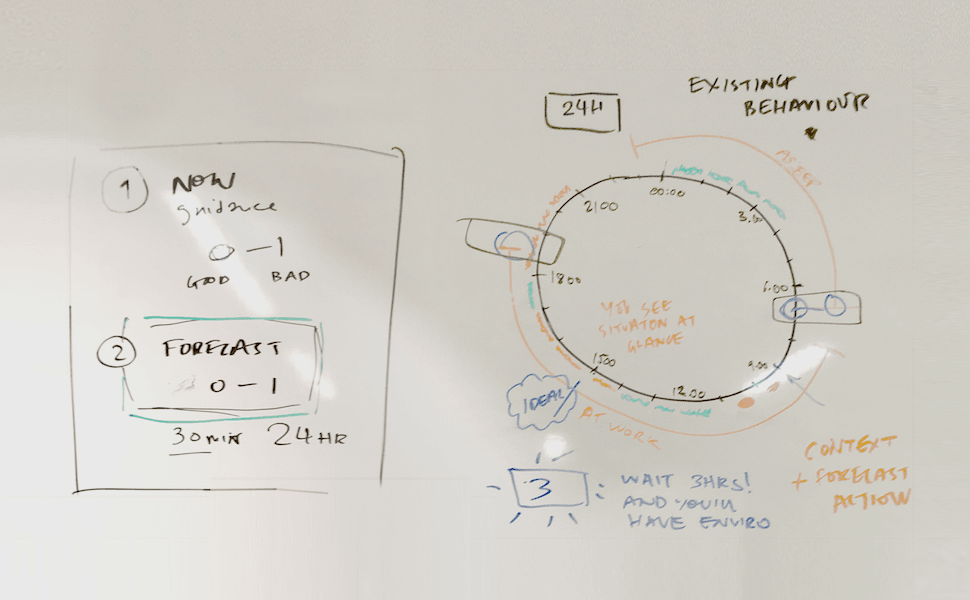
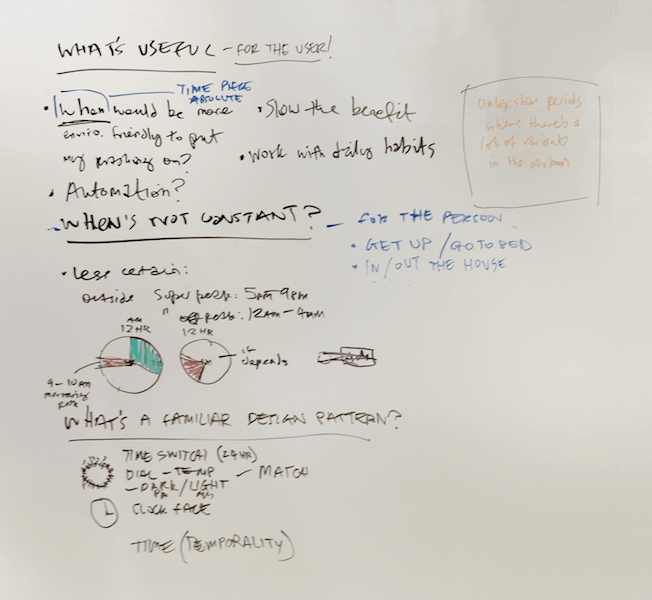
If we show people what times the energy in their homes is going to be coming from non-renewable sources for that day, would they change their behaviour?



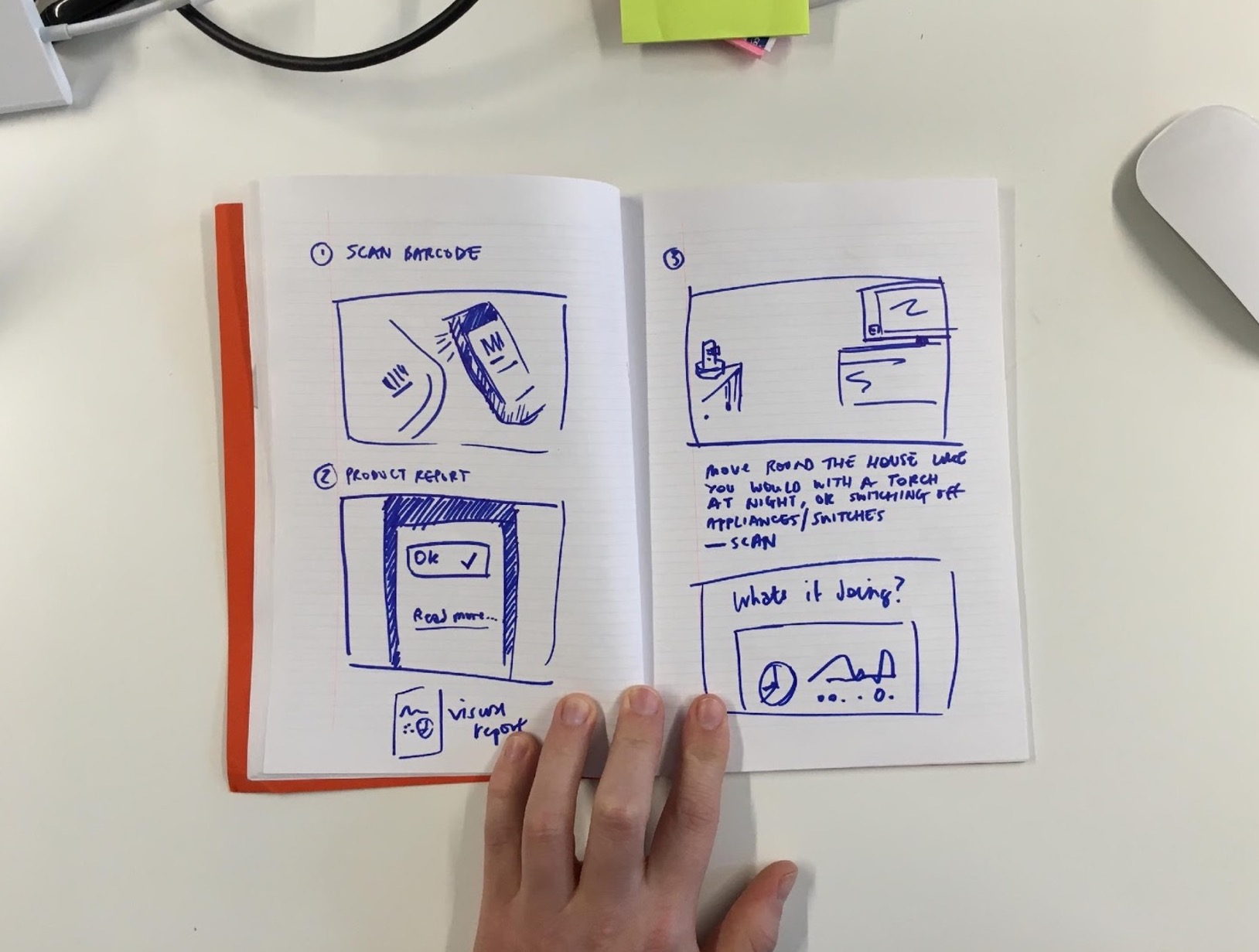
We made physical mockups and digital prototypes to ask whether we could make security exploits visible and understandable.


An animatic showing a narrative-based online game that invites you to become part of a clinical trial and challenges your own identity through a series of evaluation, observation and memory tasks.